Ha van weboldalad, vagy foglalkozol a fejlesztésével, biztosan hallottál már a Google egyik népszerű eszközéről, a PageSpeed Insights (PSI)-ról. Ez egy ingyenes szolgáltatás, ami megméri, mennyire gyorsan töltődik be az oldalad mobilon és asztali gépen, és javaslatokat ad a teljesítmény javítására.
Kíváncsi vagy, a te oldalad hogy teljesít? Próbáld ki itt: Google PageSpeed Insights. Csak írd be a webcímed, és nézd meg az eredményt! De mit is jelentenek pontosan a kapott számok és kifejezések? És tényleg mindenáron a 100-as pontszámra kell törekedni?
Konkrét Példa: A weboldalgyarto.hu Desktop Tesztje
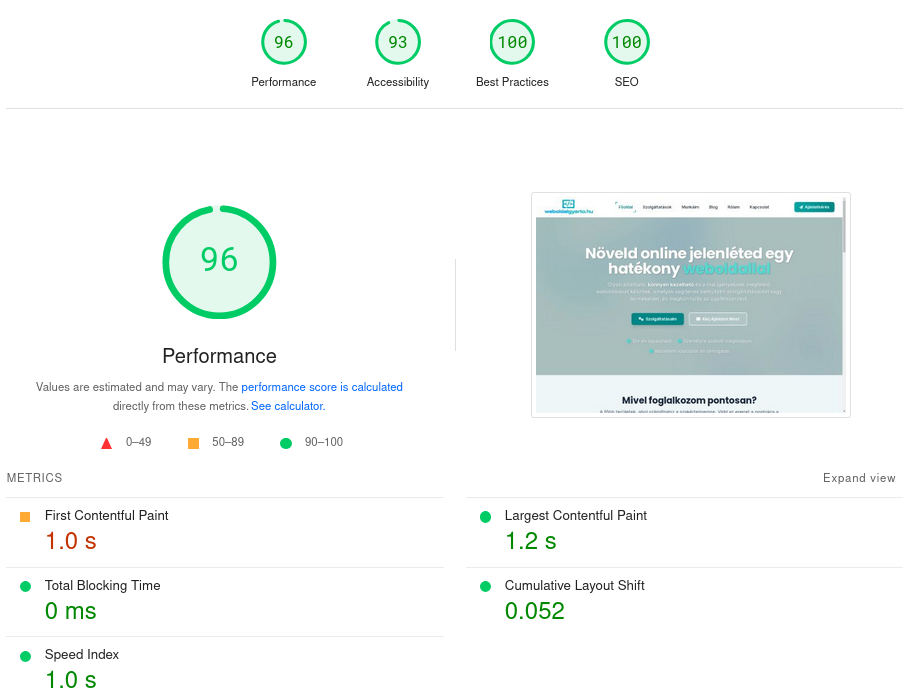
Nézzük meg a megadott PageSpeed Insights riportot a weboldalgyarto.hu oldal asztali (Desktop) verziójáról, amely 2025. április 2-án készült.

- Teljesítmény (Performance): 96 / 100
- Akadálymentesség (Accessibility): 93 / 100
- Legjobb Gyakorlatok (Best Practices): 100 / 100
- SEO: 100 / 100
Sebesség indexek
A felhasználói élmény szempontjából legfontosabb metrikák mind a zöld, azaz jó tartományban vannak:
- Largest Contentful Paint (LCP): 1.2 másodperc. Ez azt jelenti, hogy az oldal fő, legnagyobb tartalmi eleme (pl. egy kiemelt kép vagy szövegblokk) rendkívül gyorsan, alig több mint egy másodperc alatt megjelenik a felhasználó számára. Ez kiváló érzékelt sebességet biztosít.
- Total Blocking Time (TBT): 0 ezredmásodperc. Azt jelzi, hogy a főszál (main thread) a betöltés során egyáltalán nem volt blokkolva hosszabb ideig. Ennek eredményeként az oldal szinte azonnal interaktívvá válik, a felhasználói műveletekre (kattintás, gépelés) késedelem nélkül tud reagálni. Ez szorosan összefügg a jó reszponzivitással (amit az INP mér).
- Cumulative Layout Shift (CLS): 0.052. Ez az érték jóval a 0.1-es ajánlott határ alatt van, ami azt mutatja, hogy az oldal vizuálisan stabil betöltődés közben. Nincsenek váratlanul elmozduló elemek, amelyek frusztrálóak lehetnének és félrekattintáshoz vezethetnének.
- First Contentful Paint (FCP): 1.0 másodperc. Pontosan egy másodperc alatt már valamilyen tartalom (szöveg, kép) megjelenik a képernyőn. Ez azonnali visszajelzést ad a felhasználónak, hogy az oldal töltődik.
- Speed Index (SI): 1.0 másodperc. Ez a metrika azt méri, milyen gyorsan töltődik be tartalommal a képernyő a betöltés során. Az 1.0 másodperces érték azt jelzi, hogy az oldal vizuálisan nagyon gyorsan összeáll.
Miért érdekli ez ennyire a Google-t (és miért kellene, hogy téged is)?
A válasz röviden felhasználói élmény (UX). A Google célja, hogy a felhasználóknak a legjobb találatokat nyújtsa. Egy lassú, akadozó, ugráló oldal pedig egyszerűen frusztráló. Gondolj bele te sem szeretsz másodperceket várni egy oldalra, vagy épp rossz helyre kattintani, mert elmozdult a tartalom.
A rossz UX következményei egyértelműek.
- Magasabb visszafordulási arány (bounce rate)
- Kevesebb oldalon töltött idő
- Alacsonyabb konverziós ráta (legyen az vásárlás, feliratkozás, vagy bármi más üzleti cél)
A Google ezt felismerve tette a Core Web Vitals mutatókat hivatalos rangsorolási faktornak. Tehát igen, a PSI által mért teljesítménynek van (mérsékelt, de létező) hatása a SEO-ra. De ne feledjük ez csak egy szelet a tortából. A tartalom minősége, a relevanciája, a linkek és még sok más tényező is számít.
A 100-as pontszám bűvöletében kell ez nekünk?
A PSI egy fantasztikus diagnosztikai eszköz. Rámutat a potenciális problémákra, segít azonosítani a szűk keresztmetszeteket és kézzelfogható javaslatokat ad mint például:
- Képek modern formátumokra (pl. WebP, AVIF) konvertálása és méretezése
- CSS és JavaScript fájlok minimalizálása, tömörítése, szükségtelen kód eltávolítása
- Böngésző oldali gyorsítótárazás (caching) hatékony beállítása
- Renderelést blokkoló erőforrások (tipikusan scriptek, stíluslapok) kezelése (pl. async, defer attribútumok)
- Szerver válaszidejének (TTFB) csökkentése.
Ezekre odafigyelni egy modern webalkalmazás fejlesztése során alapvető elvárás.
Mi van a számok mögött?
Azonban a pontszám önmagában nem minden. Tapasztalatból mondom, láttam már 75-ös PSI pontszámú oldalt szárnyaló konverzióval és elégedett felhasználókkal, és 98-as oldalt is, aminek a fejlesztése aránytalanul sok erőforrást emésztett fel az utolsó pár pontért, miközben a valós felhasználói élményben alig volt mérhető a különbség
Ne felejtsük el a következőket.
- A PSI labor adatai egy szimulált környezet eredményei. A valós felhasználók eszközei, hálózati kapcsolatai ennél sokkal változatosabbak. A Field Data (ha van) sokkal közelebb áll a valósághoz.
- Az első optimalizálási körök (pl. képtömörítés, alapvető caching) hozzák a legnagyobb javulást. Az utolsó pár pontért folytatott harc gyakran exponenciálisan növekvő munkát igényel minimális haszonért cserébe (a 96-ról 100-ra lépés tipikusan ilyen lehet).
- Analitikai szkriptek, hirdetési hálózatok, chatbotok, közösségi média widgetek... ezek gyakran jelentős hatással vannak a teljesítményre.
- Bár a PSI főleg a frontendet méri, egy lassú backend (rosszul megírt adatbázis lekérdezések, nem hatékony PHP kód, hiányzó szerveroldali caching) lassítja a TTFB-t, ami az egész folyamat alapja. Hiába pörög a frontend, ha a szerver nem tudja időben kiszolgálni. Mi, backendesek, itt tudunk nagyot lendíteni a dolgokon!
Akkor most számít vagy sem?
A válasz egyértelműen igen, számít. A PSI és a Core Web Vitals fontos iránymutatást adnak arról, hogyan tehetjük jobbá a weboldalainkat a felhasználók számára, és igen, van némi SEO súlya is.
A cél végső soron nem egy tökéletes szám a riportban, hanem egy gyors, reszponzív, stabil és élvezetes weboldal, ami jól szolgálja a felhasználókat és az üzleti célokat egyaránt.